Aperçu
Lorsque vous diffusez des flux en direct avec insertion d'annonces côté serveur (SSAI) à l'aide de Brightcove Player, vous pouvez insérer une annonce pré-roll côté client. Pour les annonces côté client, cette fonctionnalité prend en charge les annonces IMA.
mises en garde
- Les clients qui utilisent cette fonctionnalité doivent utiliser la livraison dynamique.
- Seuls les plugins IMA et SSAI sont pris en charge (pas de FreeWheel).
- Actuellement, cette fonctionnalité ne prend en charge qu'un seul joueur sur la page.
Commencer
Pour lire une annonce IMA pré-roll côté client avec un flux SSAI en direct, procédez comme suit :
- Créer un flux en direct compatible SSAI
- Créer un lecteur Brightcove
- Mettre en œuvre la pré-roll côté client à l'aide de Studio
Créer un flux en direct compatible SSAI
Le module Live prend en charge l'insertion d'annonces côté serveur (SSAI), ce qui permet de demander et d'afficher des publicités côté serveur pendant un flux en direct. Pour créer votre flux en direct, consultez les points suivants :
Créer un lecteur Brightcove
Créez un nouveau lecteur Brightcove à l'aide du module Lecteurs . Pour plus de détails, consultez le Quick Start : Création et style d'un document Player.
Implémentation de la pré-roll côté client à l'aide de Studio
La manière la plus simple de configurer votre lecteur pour les publicités de type " auto-failover " est d'utiliser Studio. Une fois que vous avez créé une configuration publicitaire et un lecteur, vous êtes prêt à configurer le lecteur pour le basculement automatique comme suit :
- Ouvrez le module Lecteurs et recherchez le lecteur auquel vous souhaitez ajouter une fonctionnalité publicitaire.
- Cliquez sur le lien du lecteur pour ouvrir les propriétés de celui-ci.
- Dans le menu de navigation de gauche, cliquez sur Publicité.
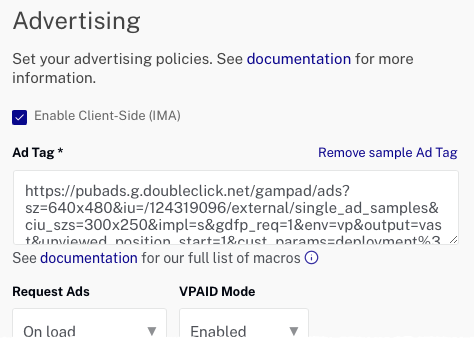
- Cochez la case Activer le côté client (IMA).
- Incluez l'URL de votre balise publicitaire IMA. Pour cet exemple, nous utiliserons l'exemple d'URL de balise d'annonce.

Activer les annonces côté client Pour plus d'informations sur les propriétés publicitaires du lecteur, consultez le Configuration de la publicité des joueurs à l'aide du module des joueurs document.
-
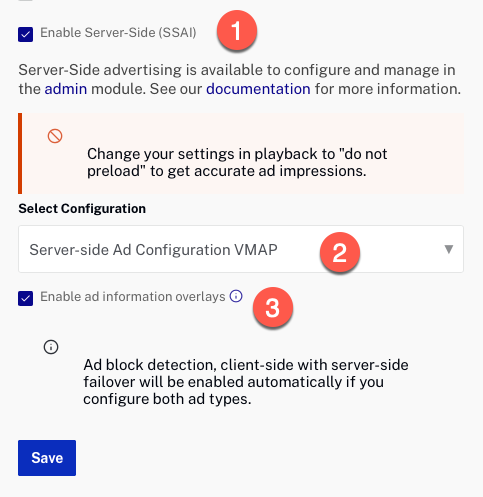
Cochez la case Activer le côté serveur (SSAI).
- Du Sélectionnez la configuration menu déroulant, sélectionnez la configuration publicitaire que vous souhaitez associer à ce lecteur.
- Si vous souhaitez que des superpositions s'affichent sur vos annonces, cochez la case Activer les superpositions d'informations sur les annonces case à cocher. Cela inclut « En savoir plus » et les superpositions de compte à rebours publicitaires.

Activer SSAI - Clique le sauvegarder bouton.
- Dans le menu de navigation de gauche, cliquez sur JSON Editor.
-
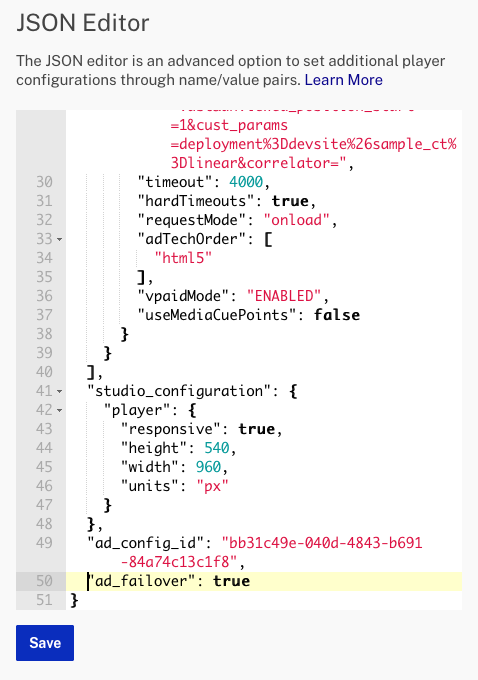
Dans l'éditeur JSON, faites défiler vers le bas jusqu'à ce que vous voyez la
ad_failover: truepropriété.
Propriété de basculement d'annonce - Remplacez la
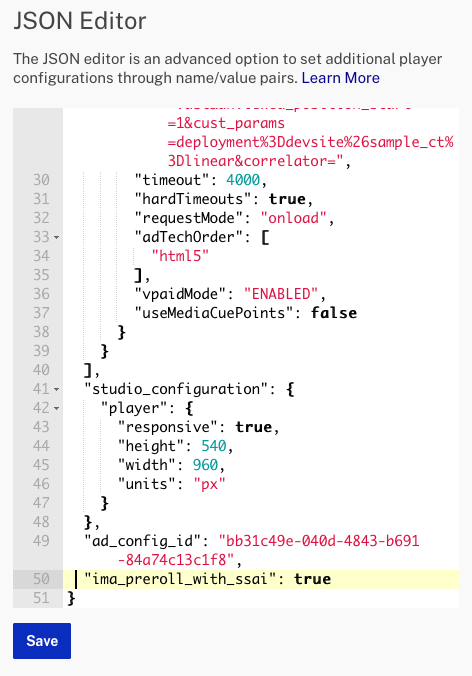
ad_failover: truepropriété par ce qui suit :"ima_preroll_with_ssai": true - Votre éditeur JSON devrait ressembler à ceci :

Propriété pré-roll IMA - Cliquez sur .
- Pour publier le lecteur, cliquez sur ... > Publier les changements.
- Vous êtes maintenant prêt à publier votre événement en direct. Pour plus de détails, consultez le Implémentation d'annonces côté serveur dans le module Live document.
Écouter les événements des joueurs
Lors de l'utilisation de cette fonctionnalité, les récepteurs d'événements du lecteur liés avant ou pendant la publicité pre-roll IMA devront être liés à nouveau avant le début de la lecture SSAI.
La ima_preroll_with_ssai fonctionnalité est conçue pour éliminer le lecteur après l'affichage de la publicité IMA3. Ensuite, un autre joueur avec le même identifiant est réinitialisé. C'est pourquoi les événements ne seront pas déclenchés avec le joueur initial.
Une solution raisonnable pour s'assurer que les récepteurs d'événements des joueurs sont déclenchés consiste à les intégrer dans un écouteur d' dispose événements de joueurs et un setup hook videojs appelé après la création d'un lecteur.
Voici un exemple de code :
const playerId = 'samplePlayer';
let player = videojs.getPlayer(playerId);
// Add ad listeners here for events during IMA3 playback
player.on("ads-ad-started", function (evt) {
player.log("IMA3: ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("IMA3: ads-ad-ended! ", evt);
});
player.on('dispose', () => {
videojs.hook('setup', (newPlayer) => {
// Make sure the new player is the one being created by the ima_preroll_with_ssai feature
if (newPlayer.id() !== playerId) {
return;
}
player = newPlayer;
// Add ad listeners here for events during SSAI playback
player.on("ads-ad-started", function (evt) {
player.log("SSAI:ads-ad-started! ", evt);
});
player.on("ads-ad-ended", function (evt) {
player.log("SSAI: ads-ad-ended! ", evt);
});
player.on("bcov-ssai-click-through", function (evt) {
player.log("SSAI: bcov-ssai-click-through! ", evt);
});
});
});